Three weeks ago, one of my fifth grade students asked me (as if it was a perfectly normal thing to ask), "Can we make AIs?" I was happy to respond with "Yes!" Since then, my students and I have been exploring the possibilities for creating "smart" robots that could appear to have a conversation with us.
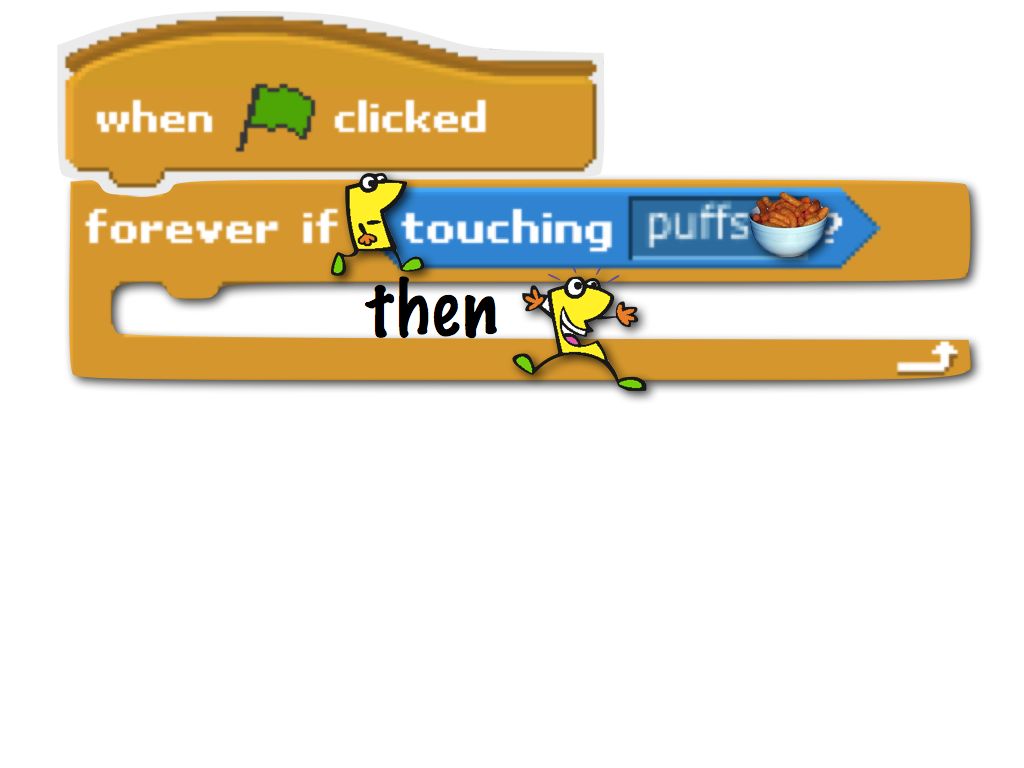
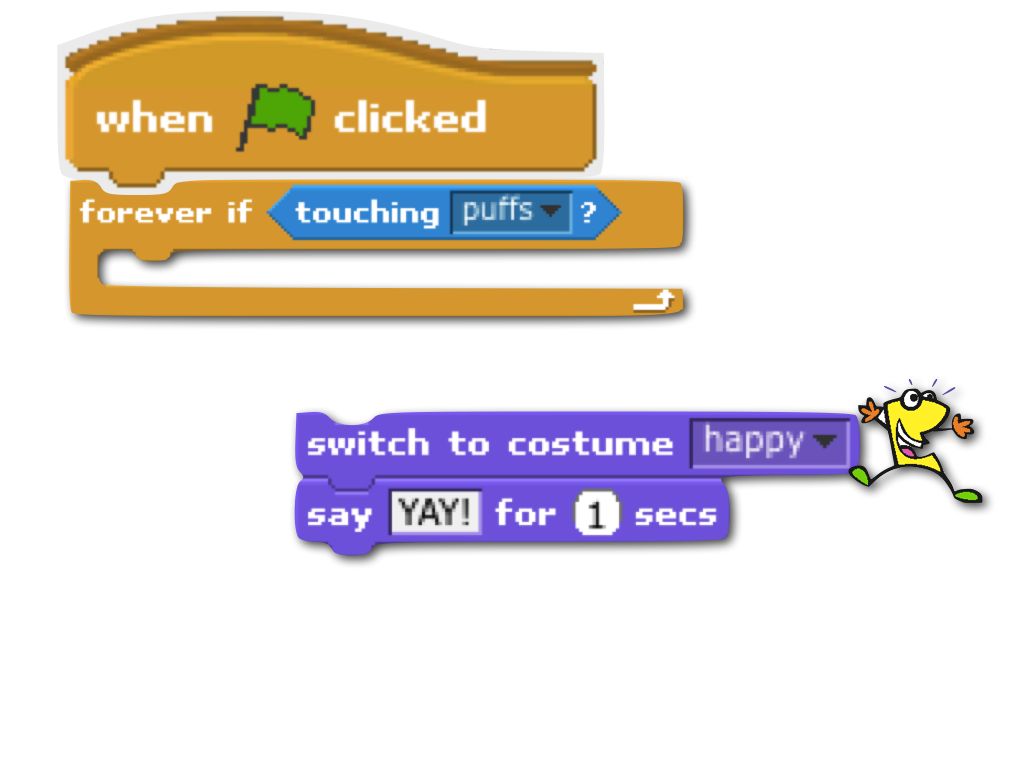
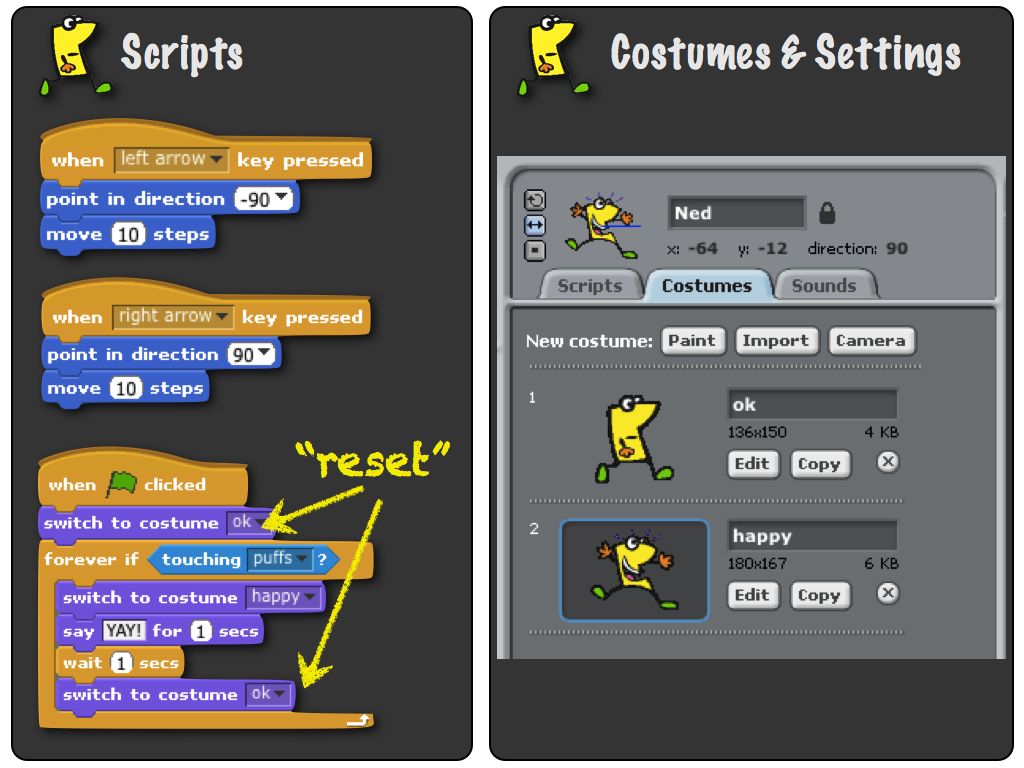
Over the weeks we came to three basic types of "robot conversation programs." The first uses the ask/answer block to "parrot" back user responses in a new context. The second stores answers in variables for later use, and the third adds conditional statements to give different responses to different answers. The illustration on the left highlights the key lines of each robot's script. You can test each in this Scratch project.
As we worked, I posed the question to students: Does the computer "know" anything? They had interesting responses, like: "No, they are programmed to say they know things but they don't really know them." And, "It's like they know it but they don't know they know it."
Also, one student spontaneously started calling variables "memory banks" and I think this bit of movie-language really helped some other students remember the "variable" concept. I now call variables "memory banks" and it is much more fun that way.
Of course, this is just the tip-of-the-tip-of-the-iceberg when it comes to AI. I'm sure someone out there in machine learning land can put these in some bigger CS categories.